Neuron Focus Support (Capstone)
Duration: Summer '18 Quarter | Role: Interaction Designer & Tangible Prototyper
Motivation
“Solve the real user problem even if that means inventing something that does not exist yet. This is how we got the mouse, the touch screen, and email addresses. All of these things were trying to make technology more accessible to people.”
How It Works
How it works poster.
Project Demo
Problem
In a world driven by always online technology, most people encounter challenges to stay focussed on a task. People whose work is mediated by technology can often face similar symptoms of inattention, fatigue, procrastination, and failure to complete tasks in those who deal with attention-deficit disorder.
Constraints
We had a time limit of less than 7 weeks to execute user-centered design activities and write a report.
Our Approach
Literature Reviews & Competitive analysis
We performed literature reviews on attention-deficit disorder, and learned about the existing competitors in the market.
USER RESEARCH
We recruited 5 participants (three remote, two in-person) for an interview which lasted on average 30 mins. Followed by an interview we conducted an online survey with 19 participants for a solid understanding of the problem.
Most people identified their phone as their primary distractor and did not want to use reminders or notifications on their phone during times of productivity.
“Things that pop up on my phone distracts me the most.”
We wanted to go beyond a screen-based product. Something which would help users divert their attention from their smartphones to their task.
SYNTHESIS
We synthesized the research data to come up with common themes. We used the drawing board for affinity diagramming to synthesize the information, which we later ported it over Excel spreadsheet for in vivo coding.
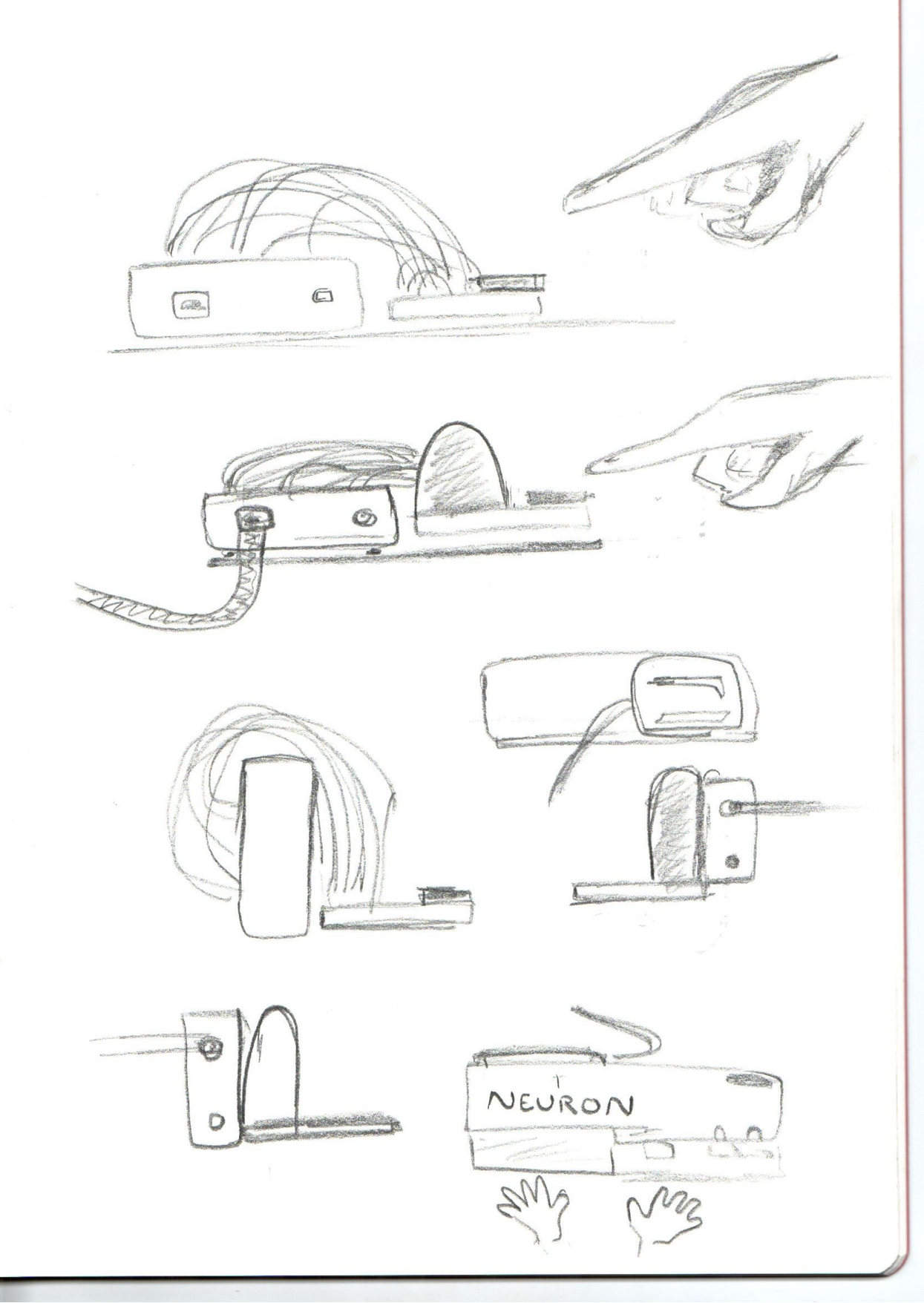
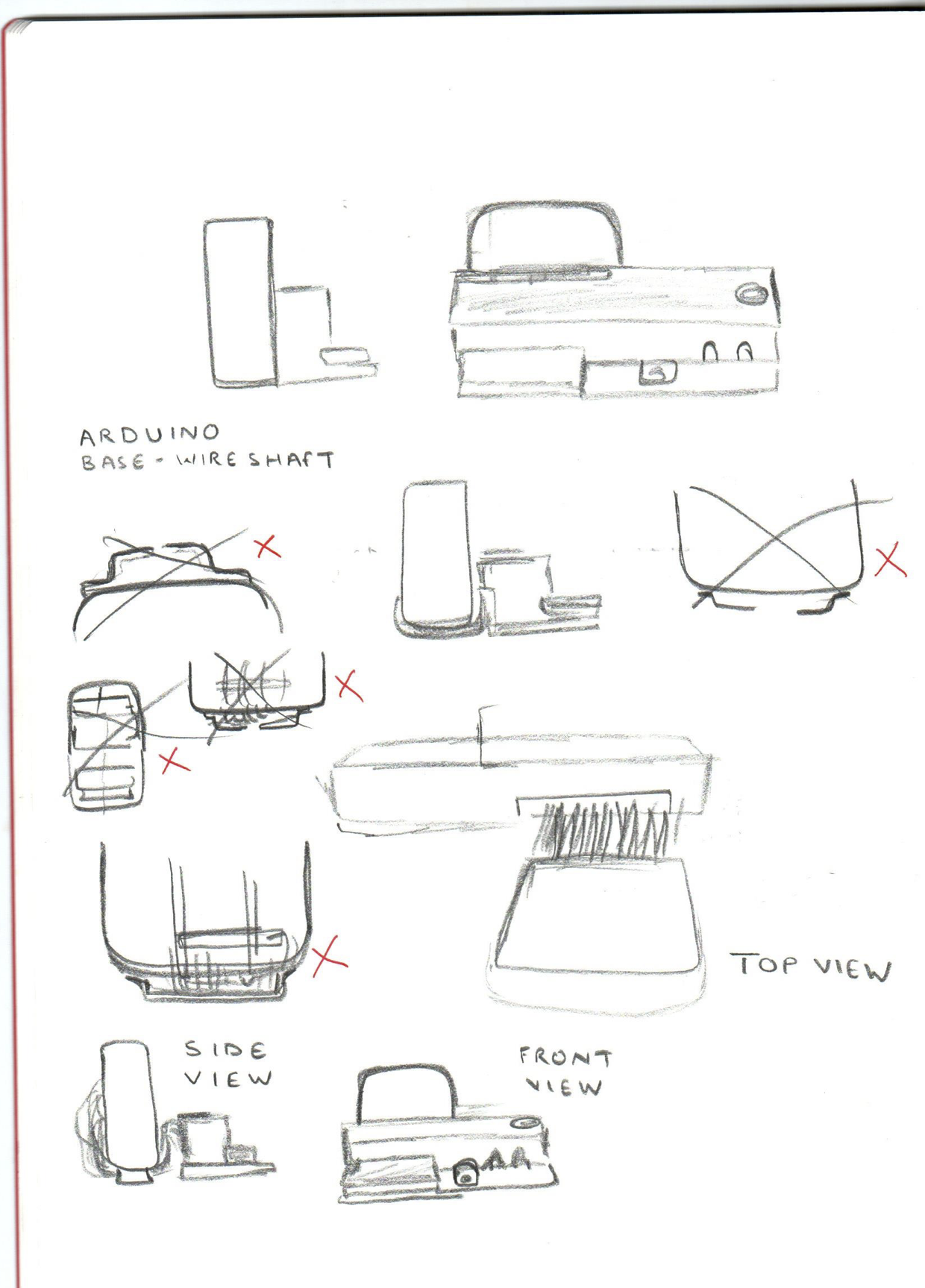
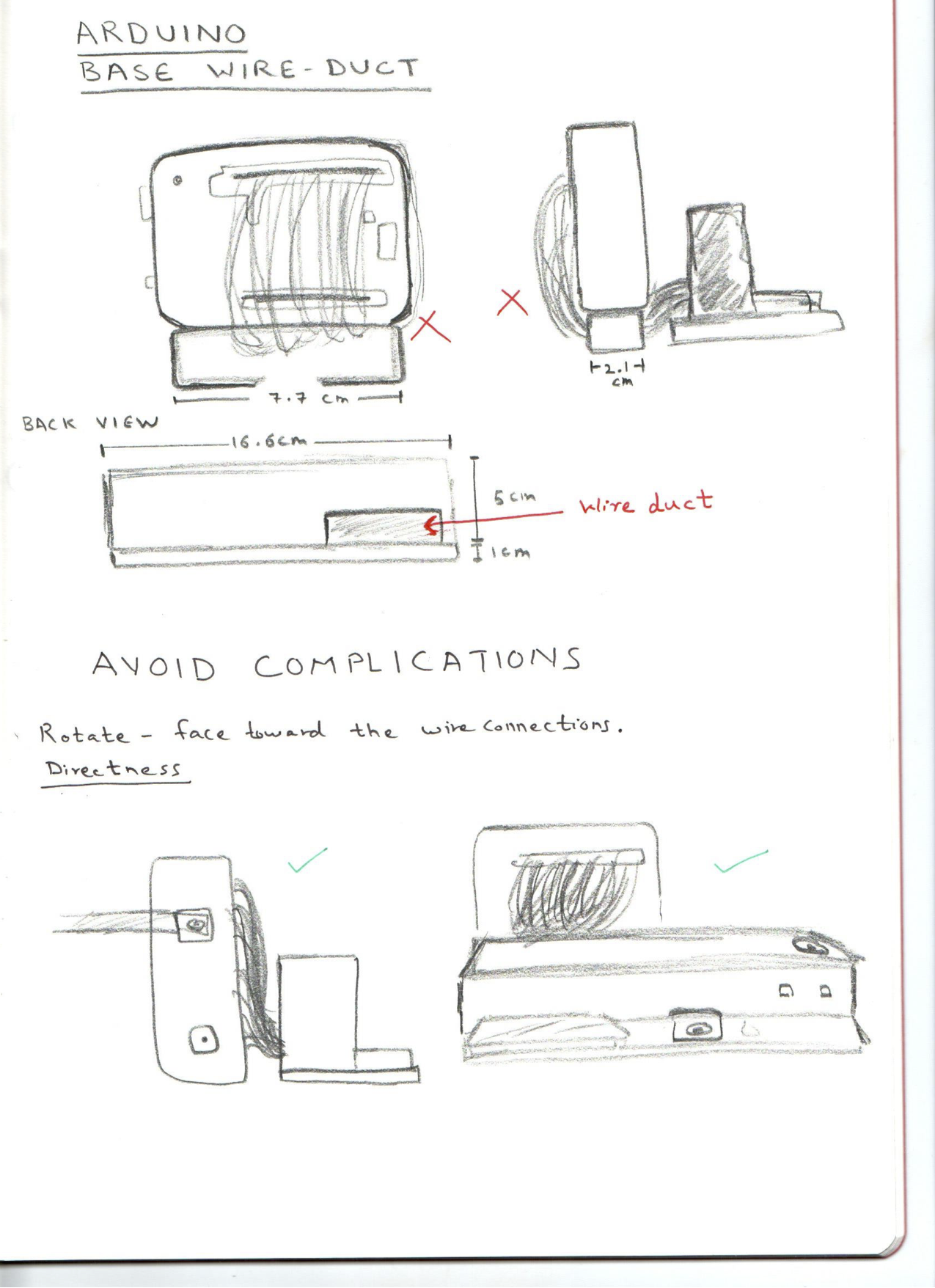
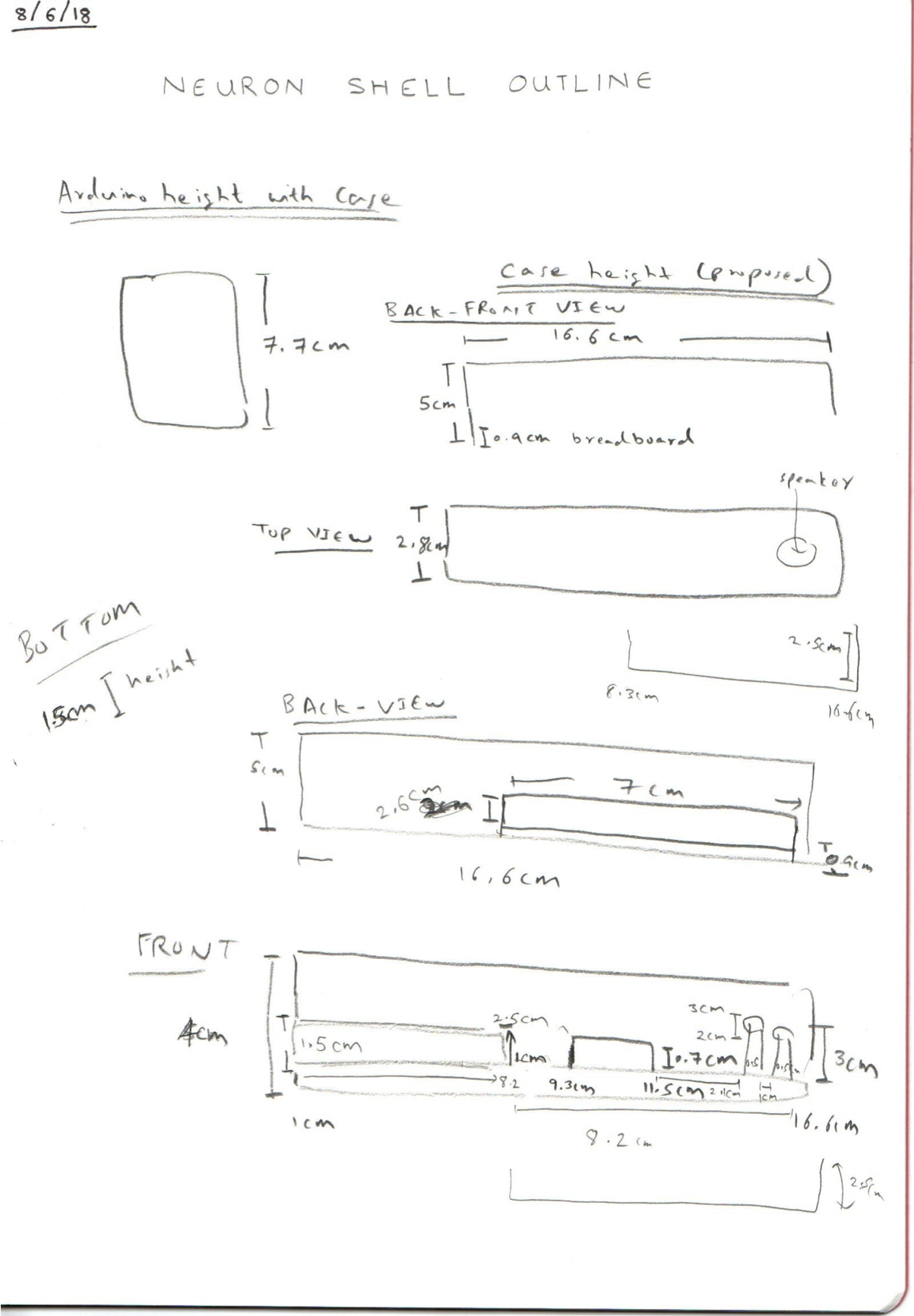
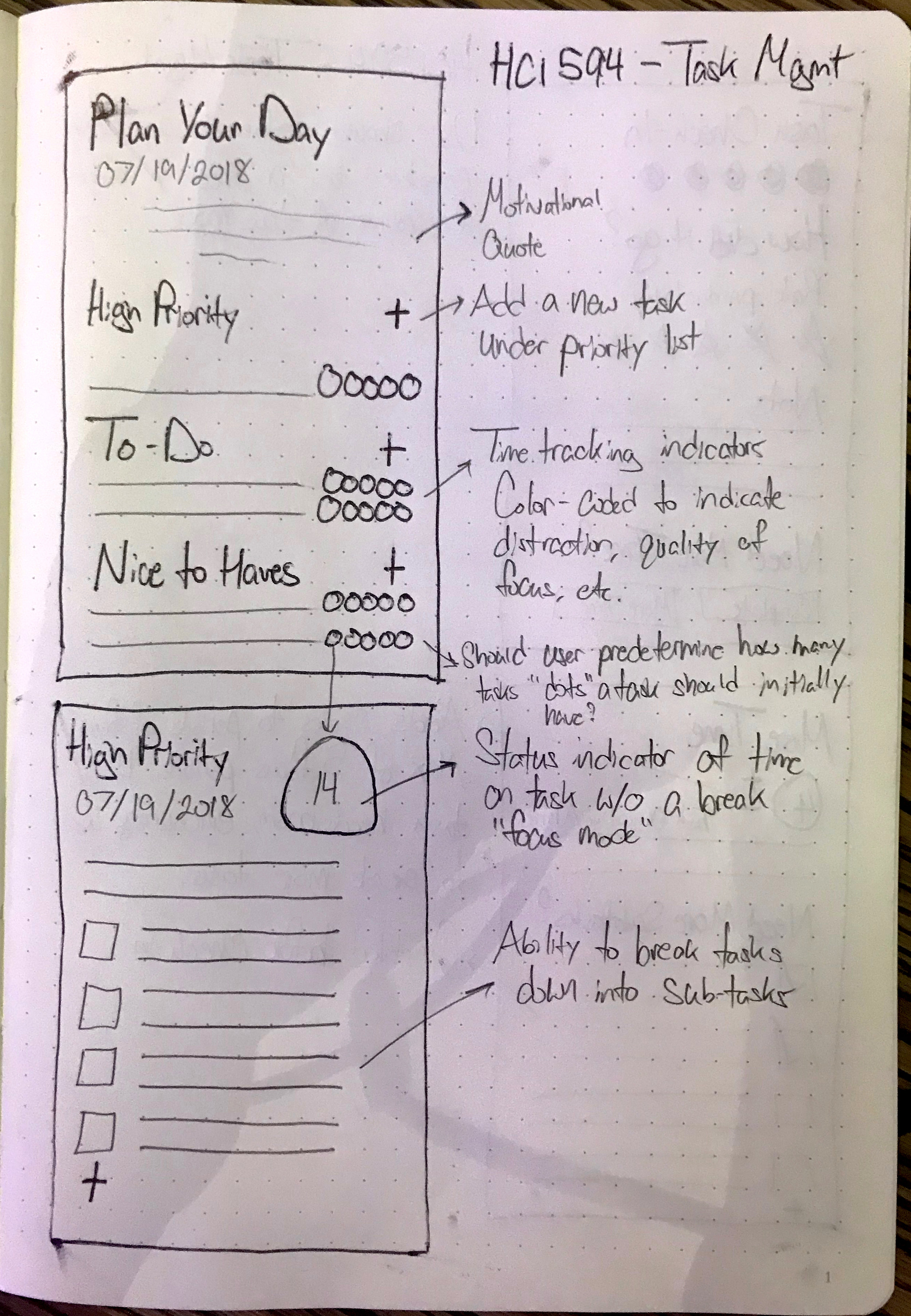
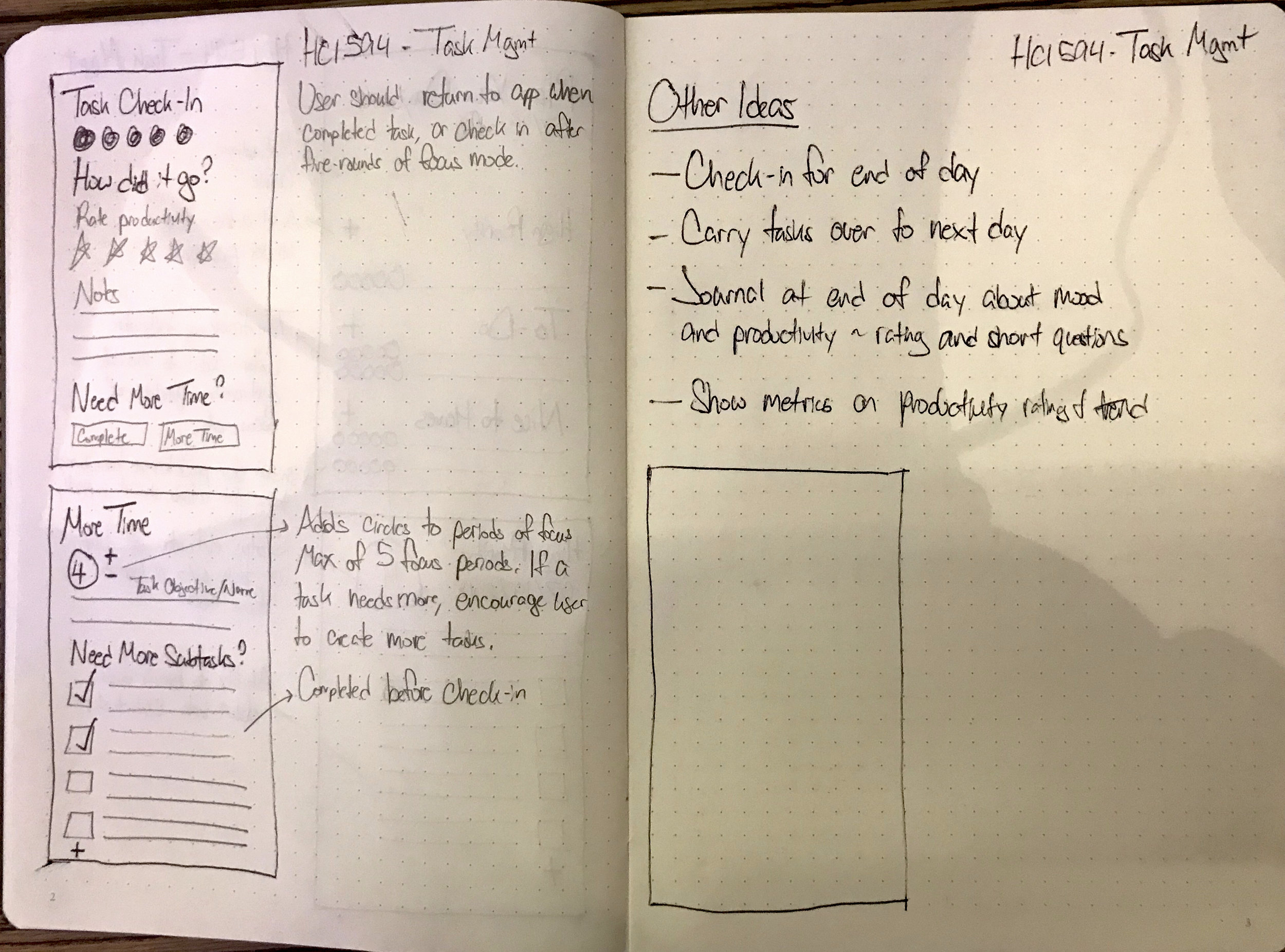
IDEATION - Sketching
Instead of reinventing the wheel, we chose to utilize the technique which has been invented back in the ’80s. Therefore, we utilized the underlying principles of Pomodoro Technique — A time management method developed by Francesco Cirillo in the late 1980s.
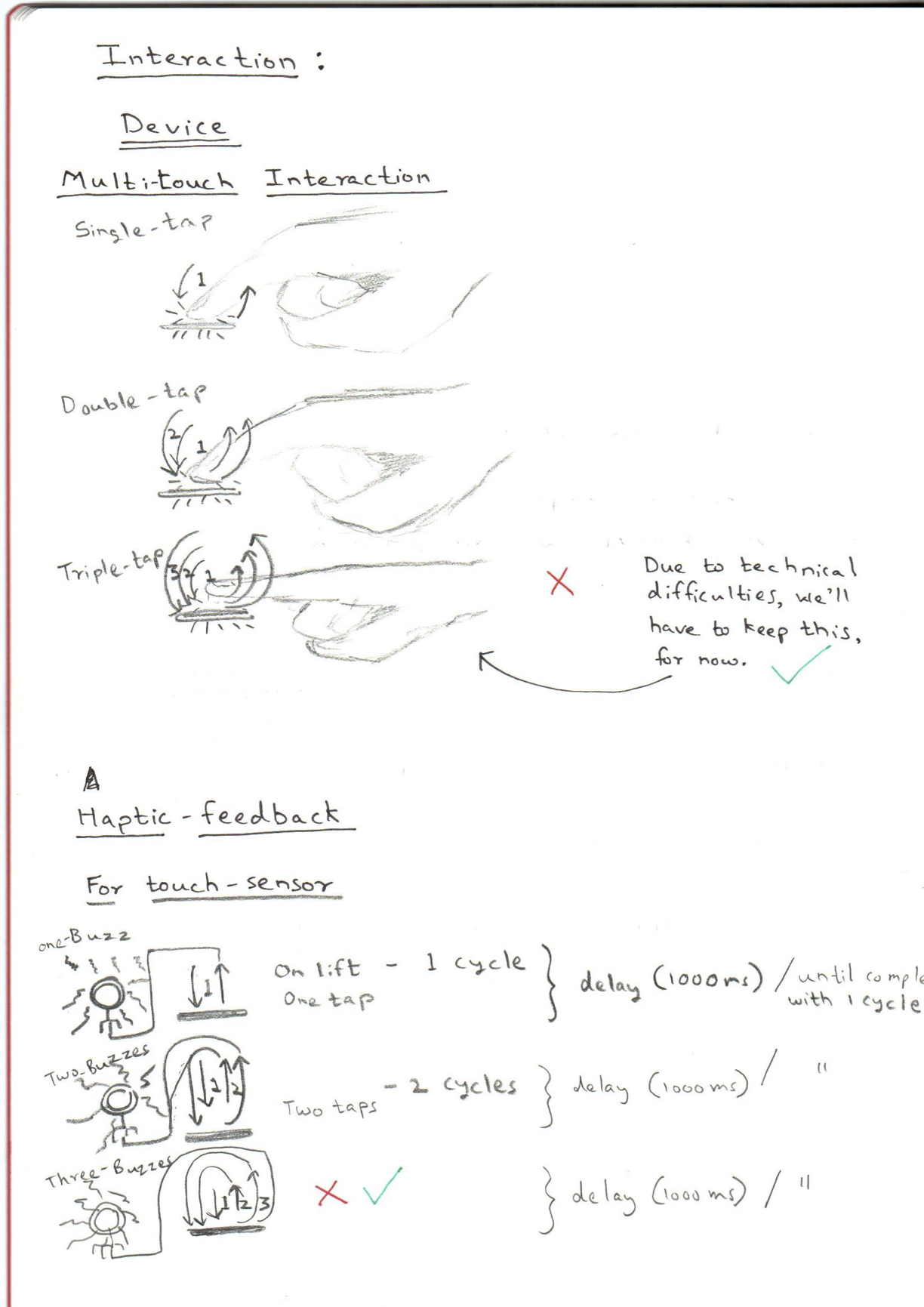
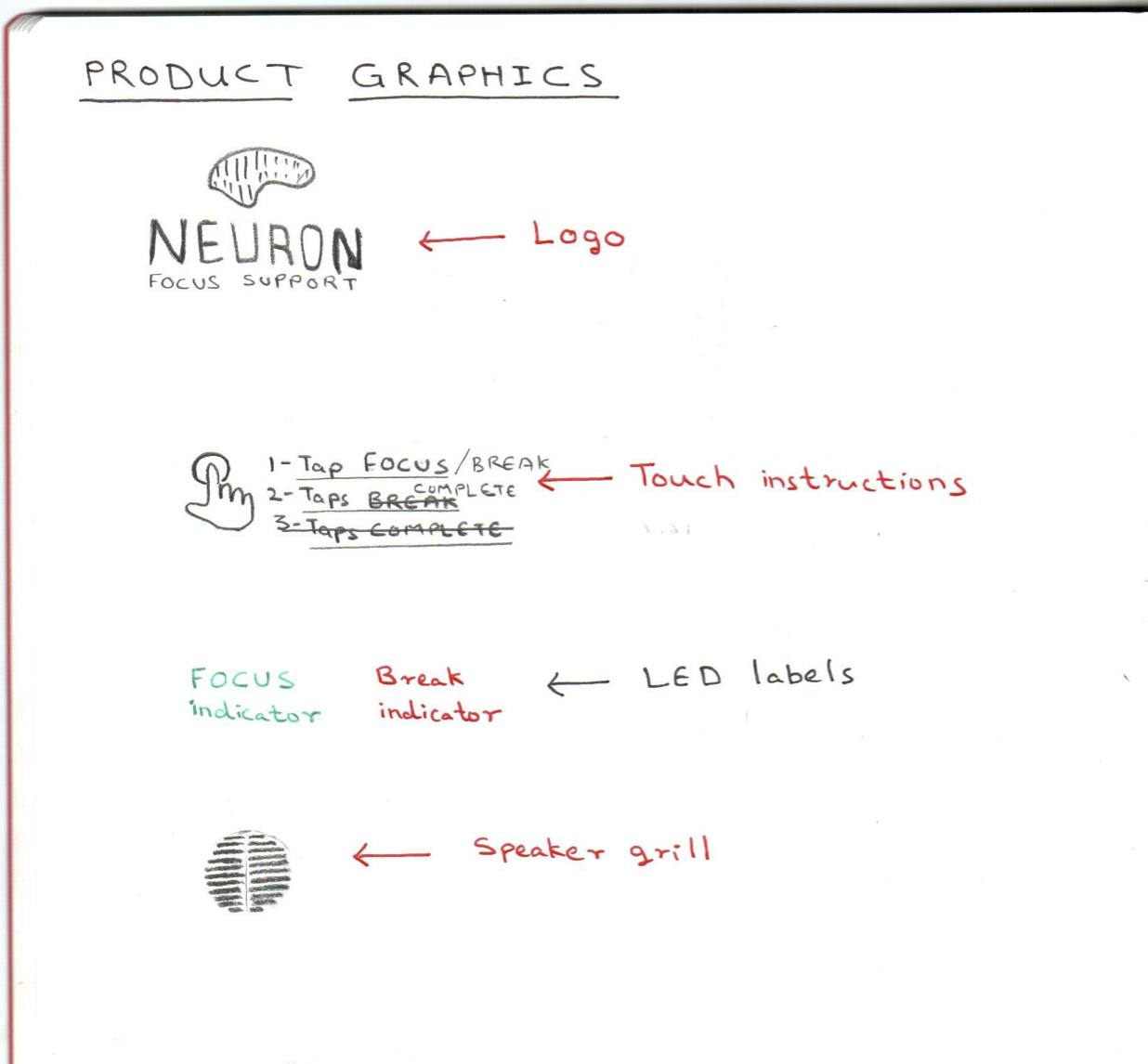
Through a tangible medium, we wanted to come close to the utilization of 5 senses of a human being in order to deliver a memorable and a meaningful experience. Therefore, we designed interactions for our device utilizing multiple modalities (visual, audio, and touch/haptic feedback).
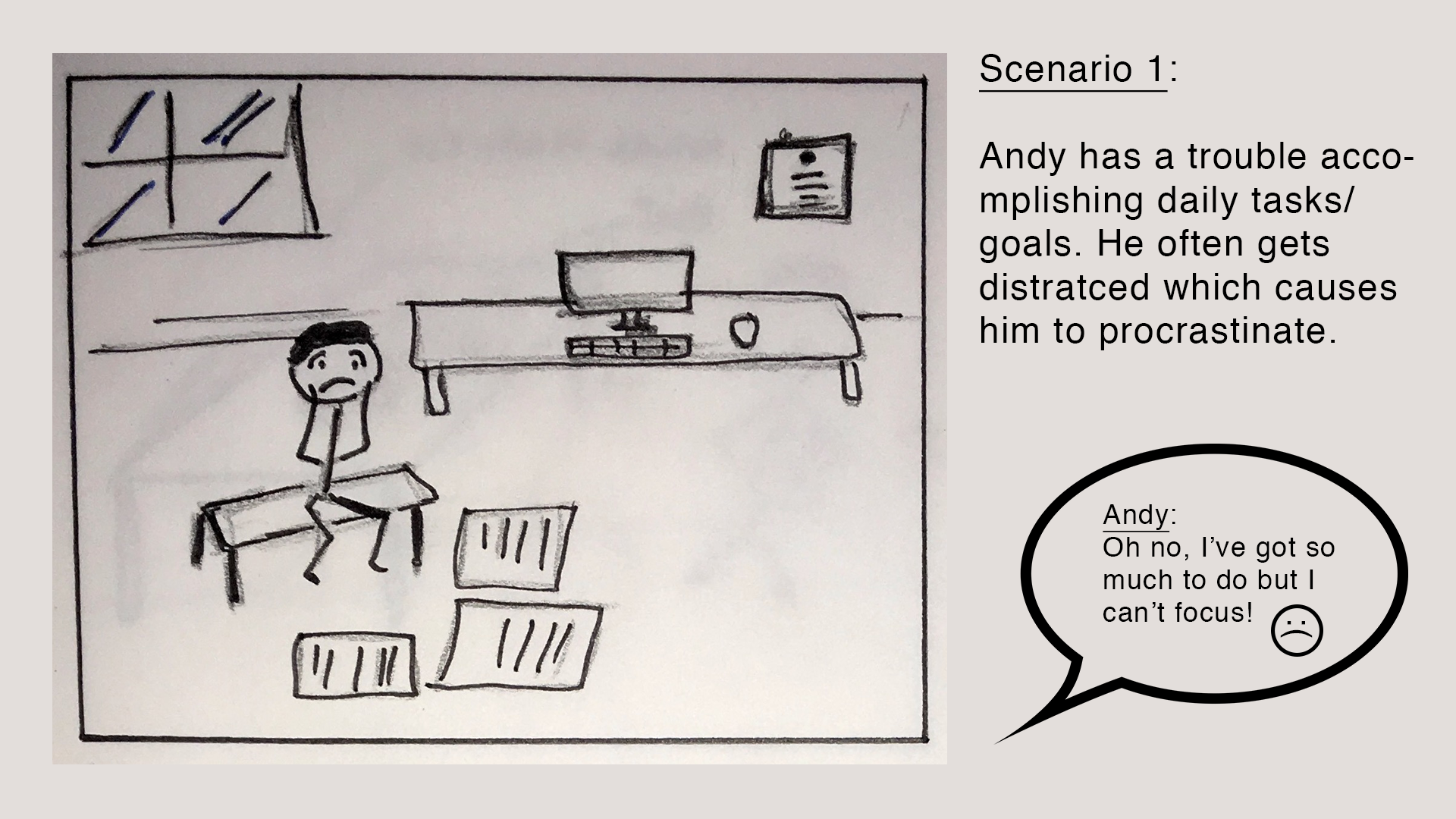
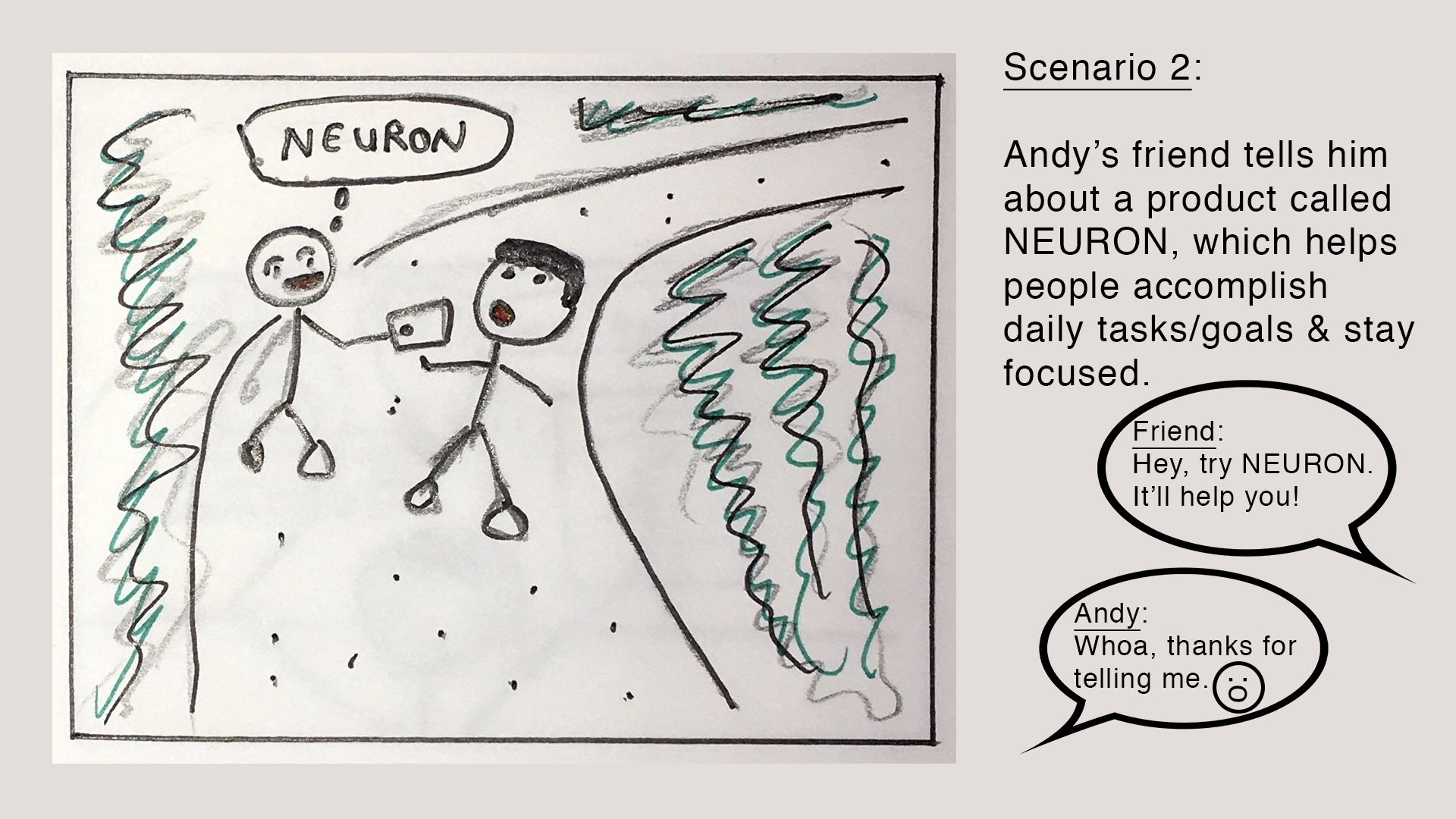
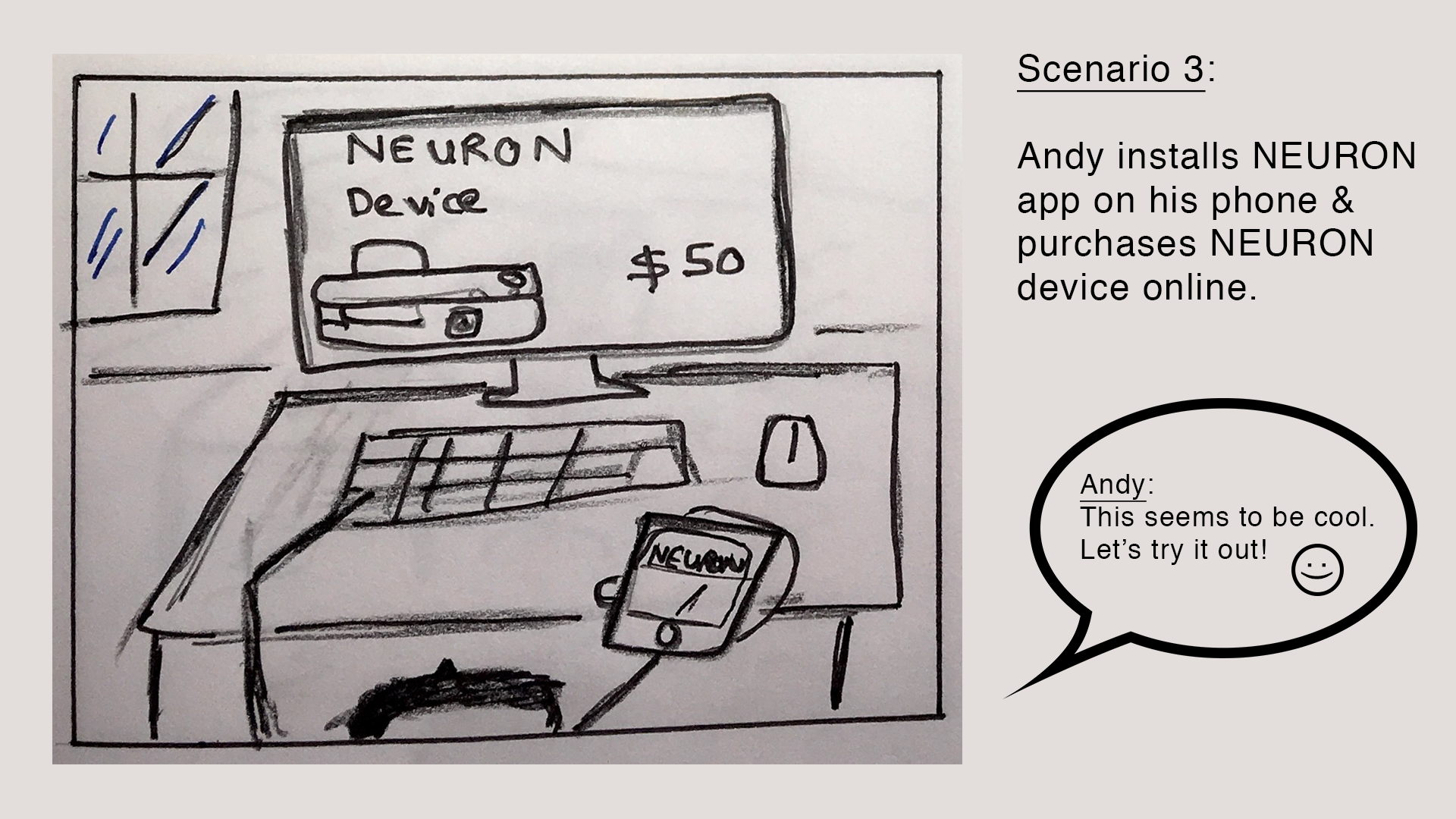
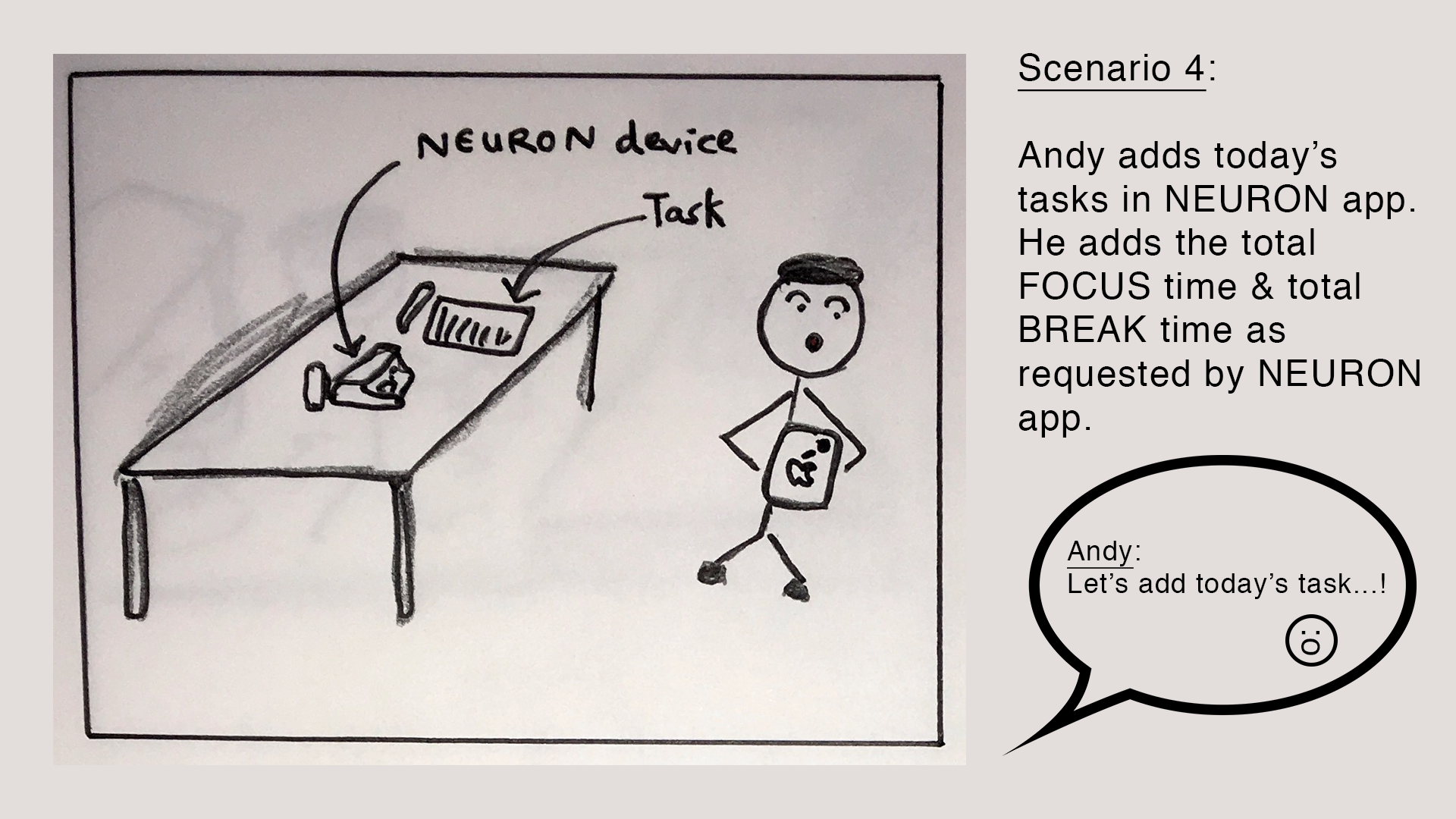
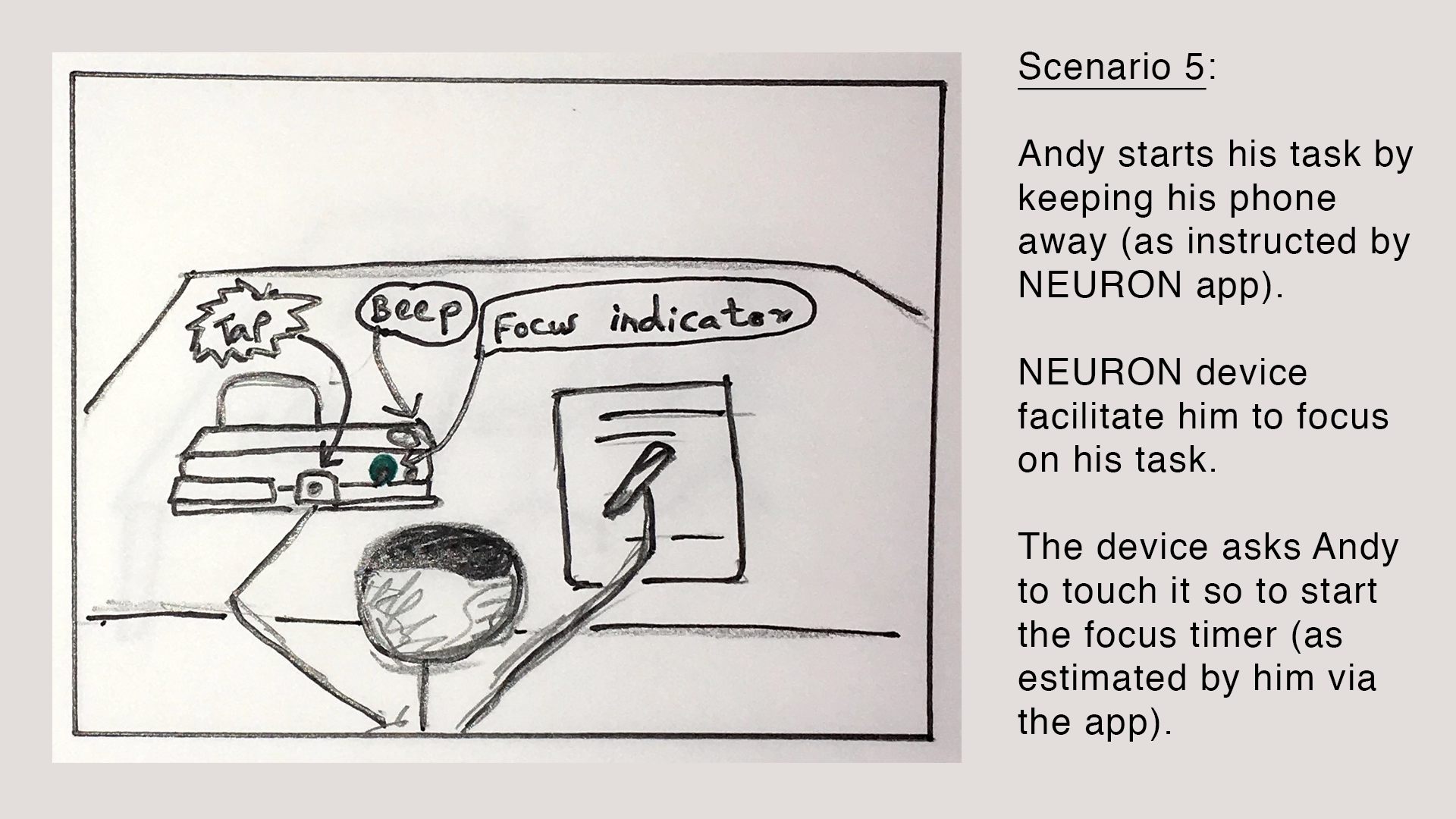
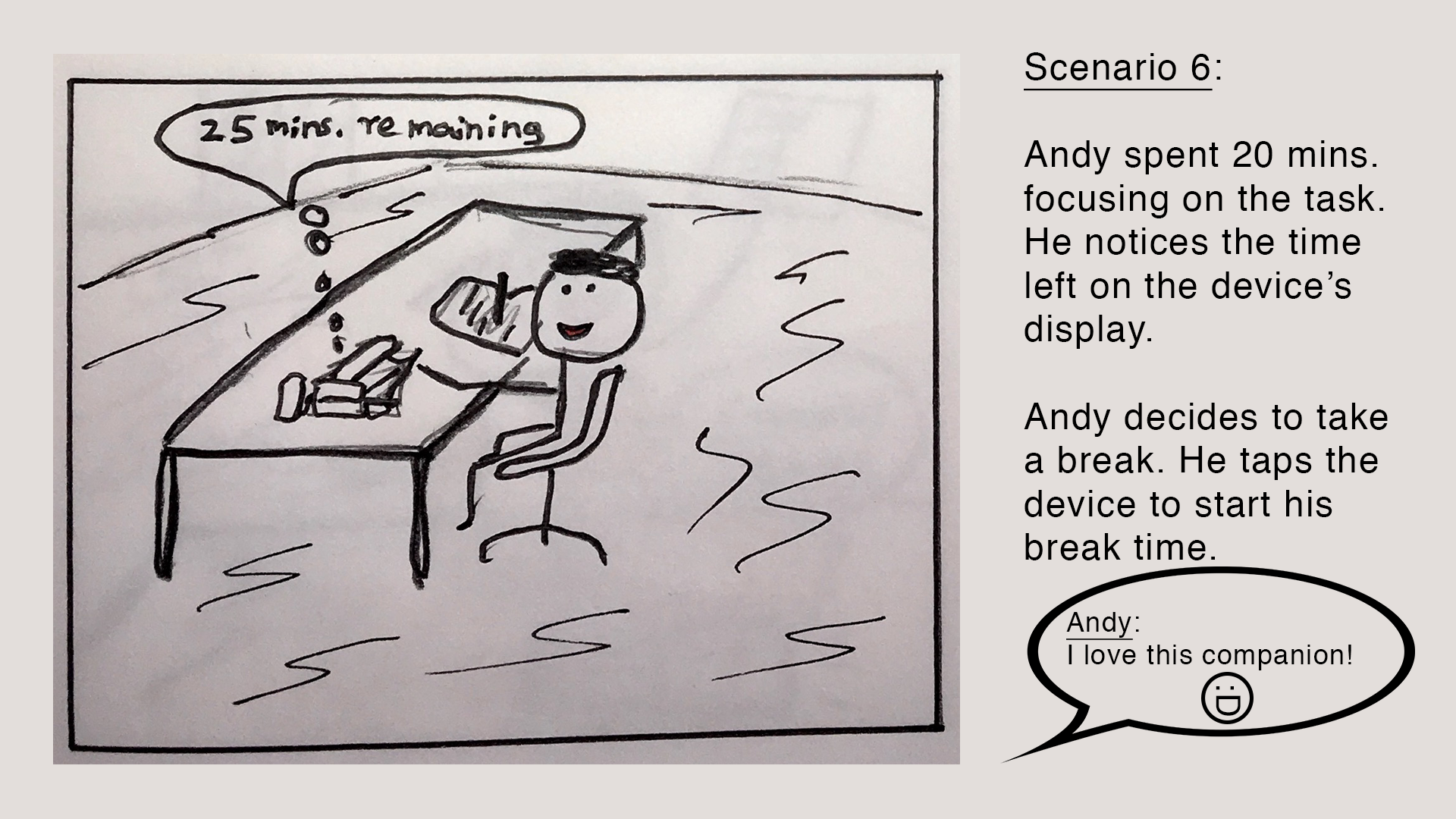
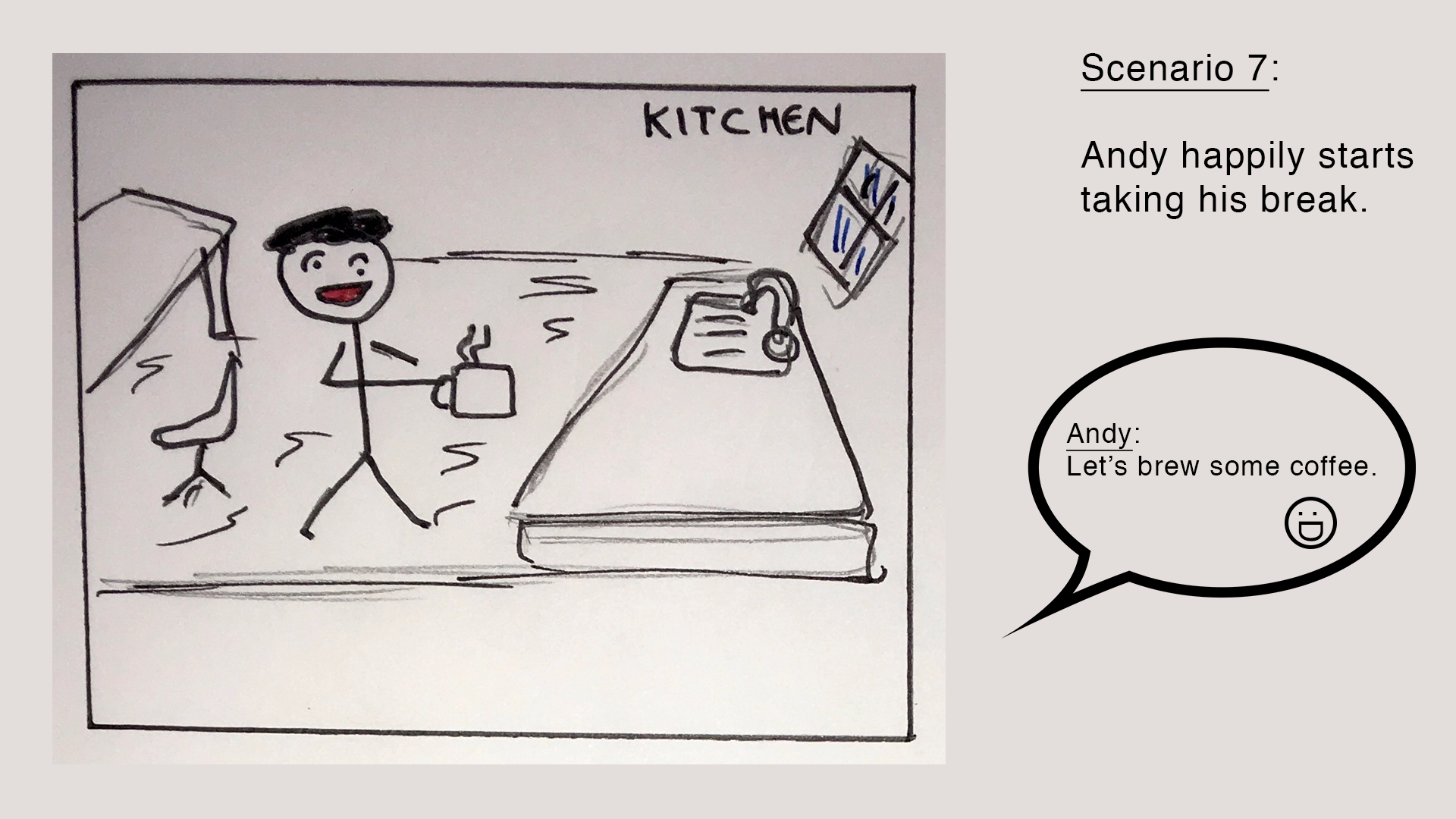
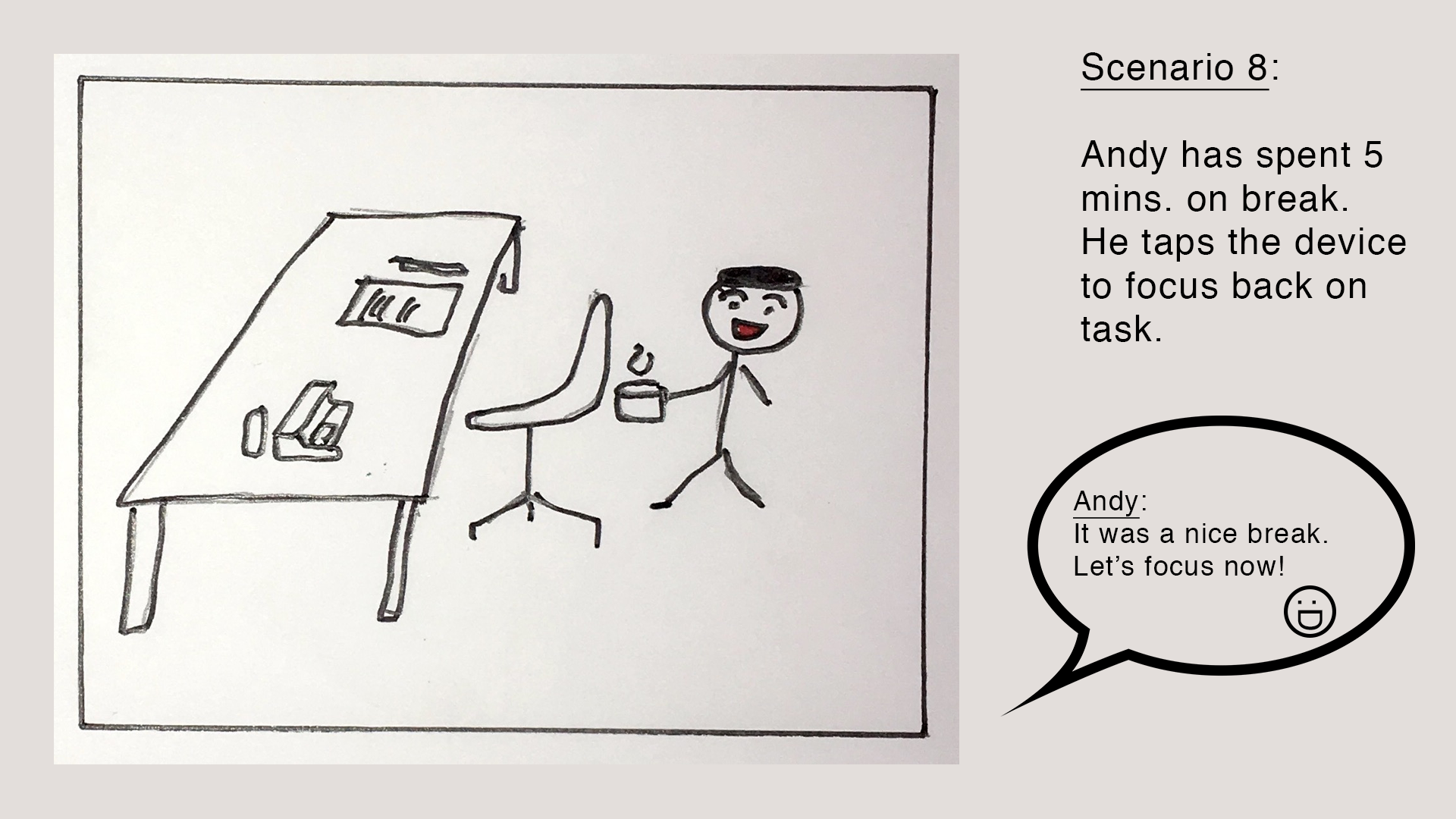
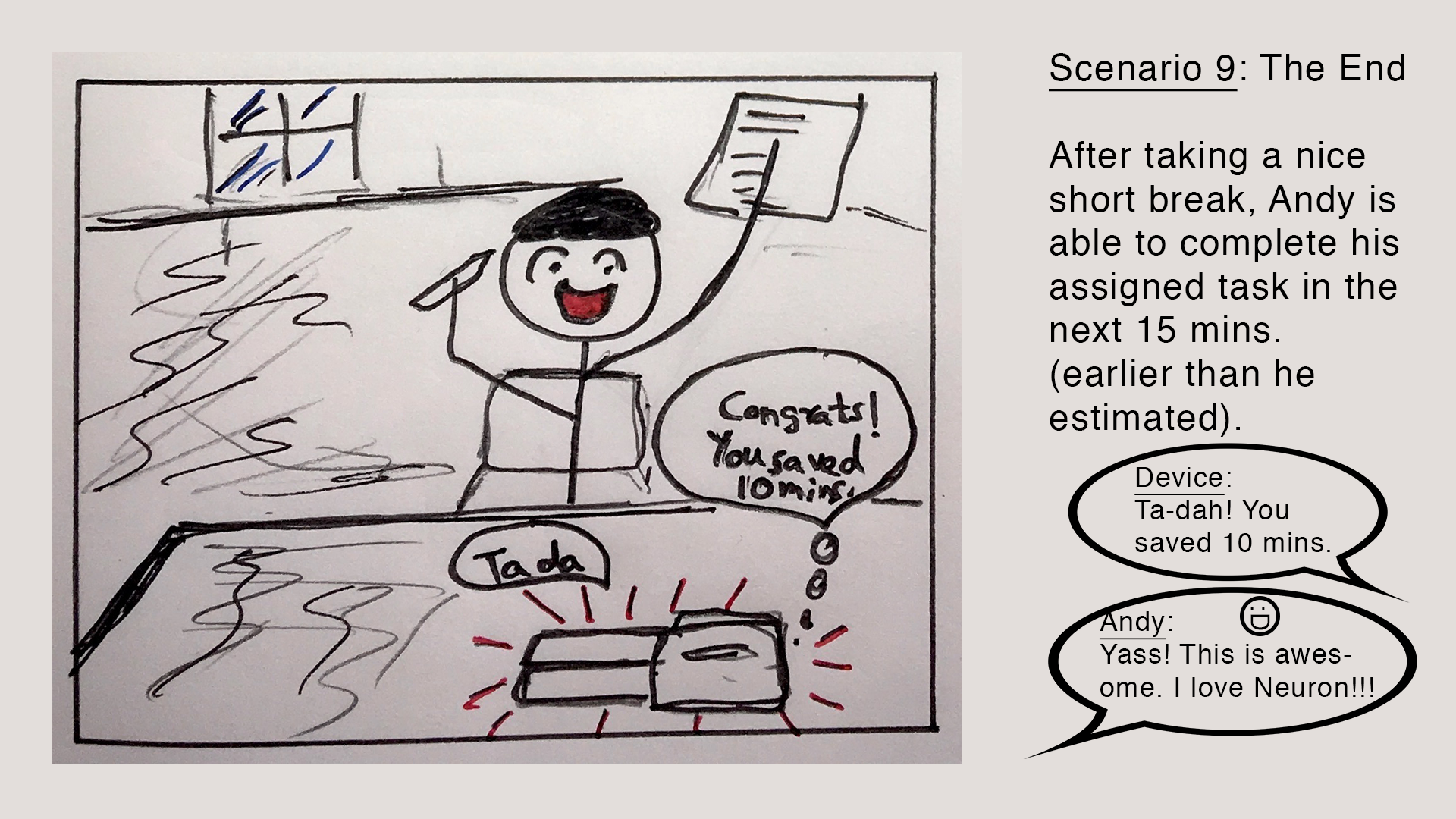
IDEATION - STORYBOARDING
We built a storyboard to empathize our solution with our persona (end user).
Information Architecture
PROTOTYPING
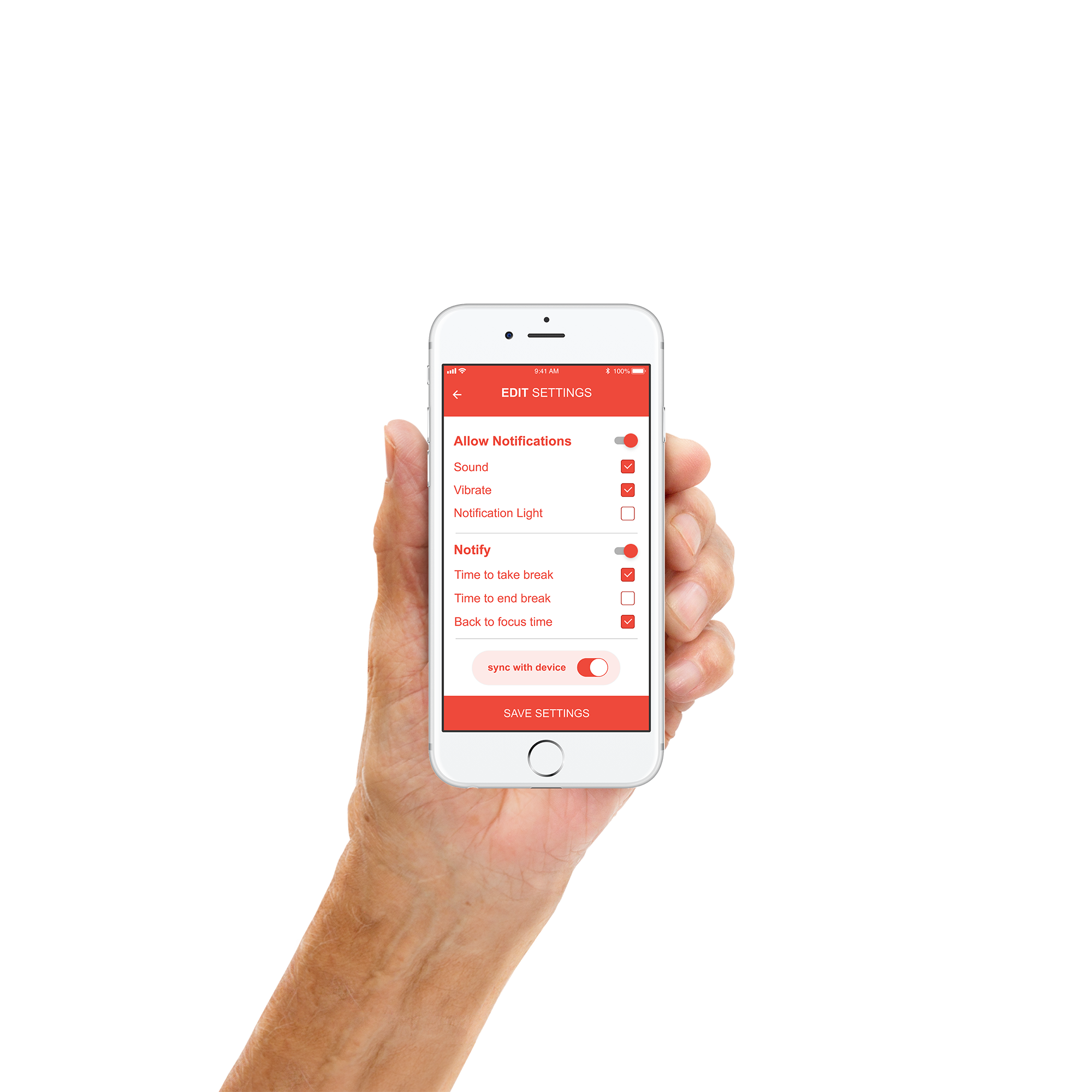
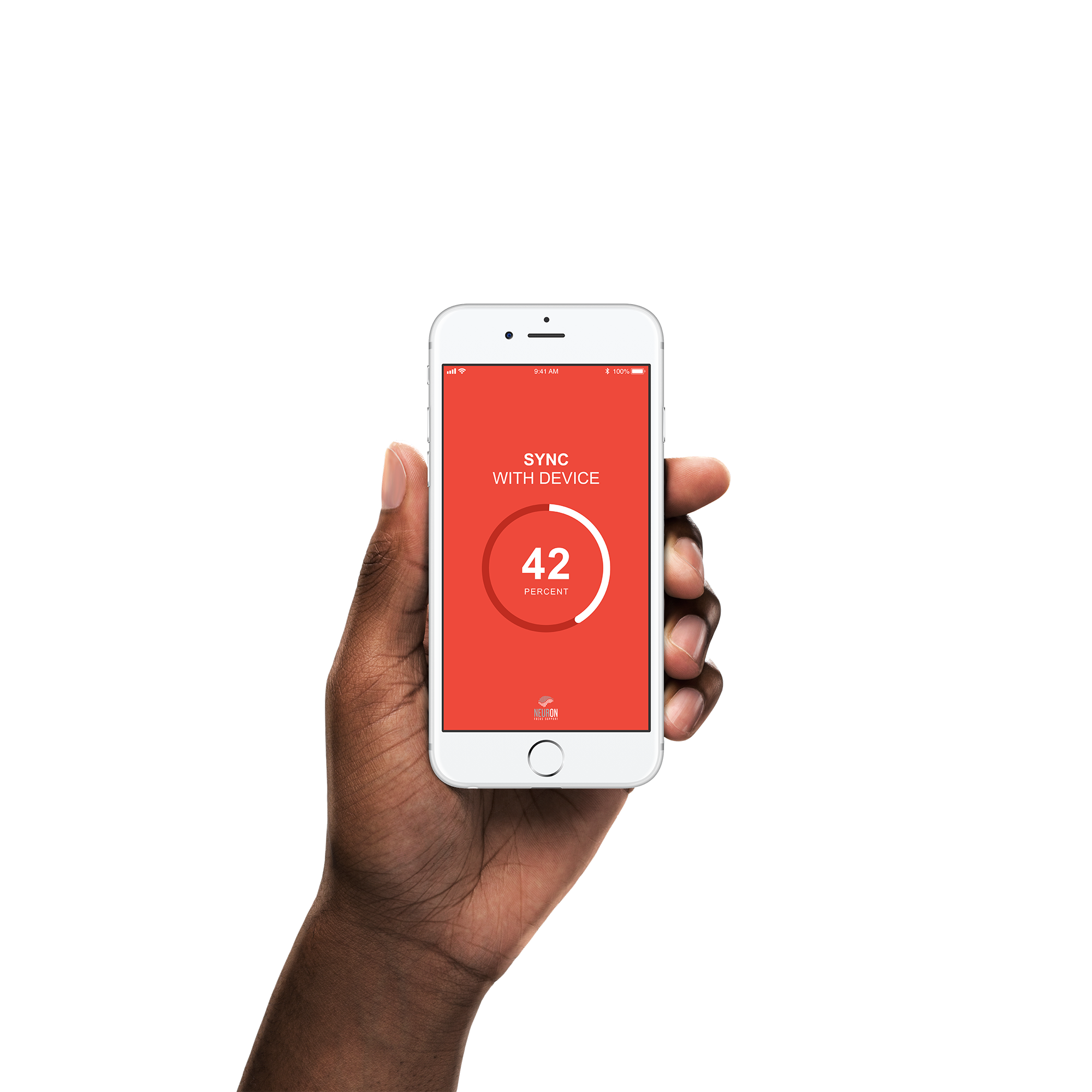
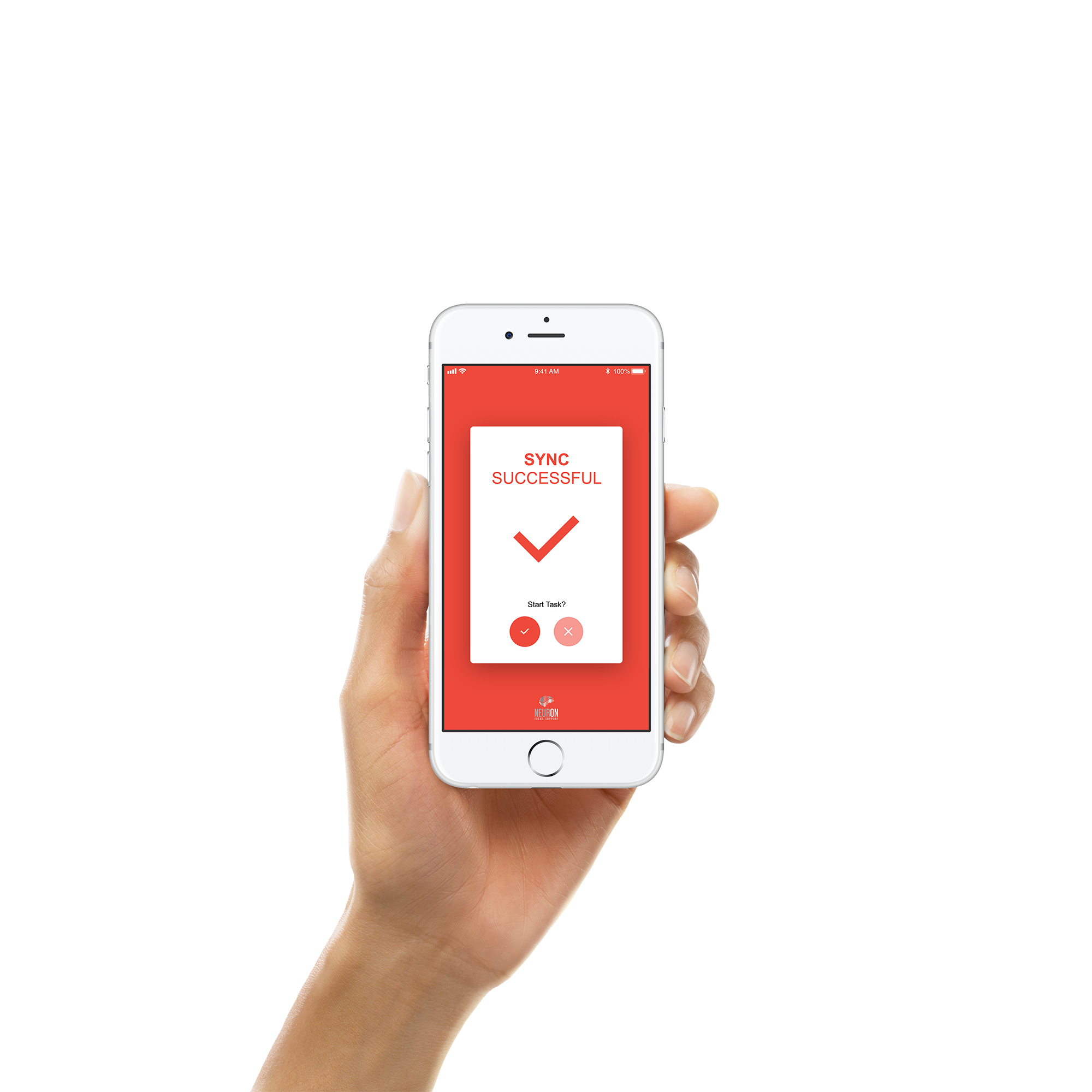
We came up with a click-through wire-frame for the App using Adobe XD, followed by its code-based prototype using Angular framework hosted on Microsoft Azure server
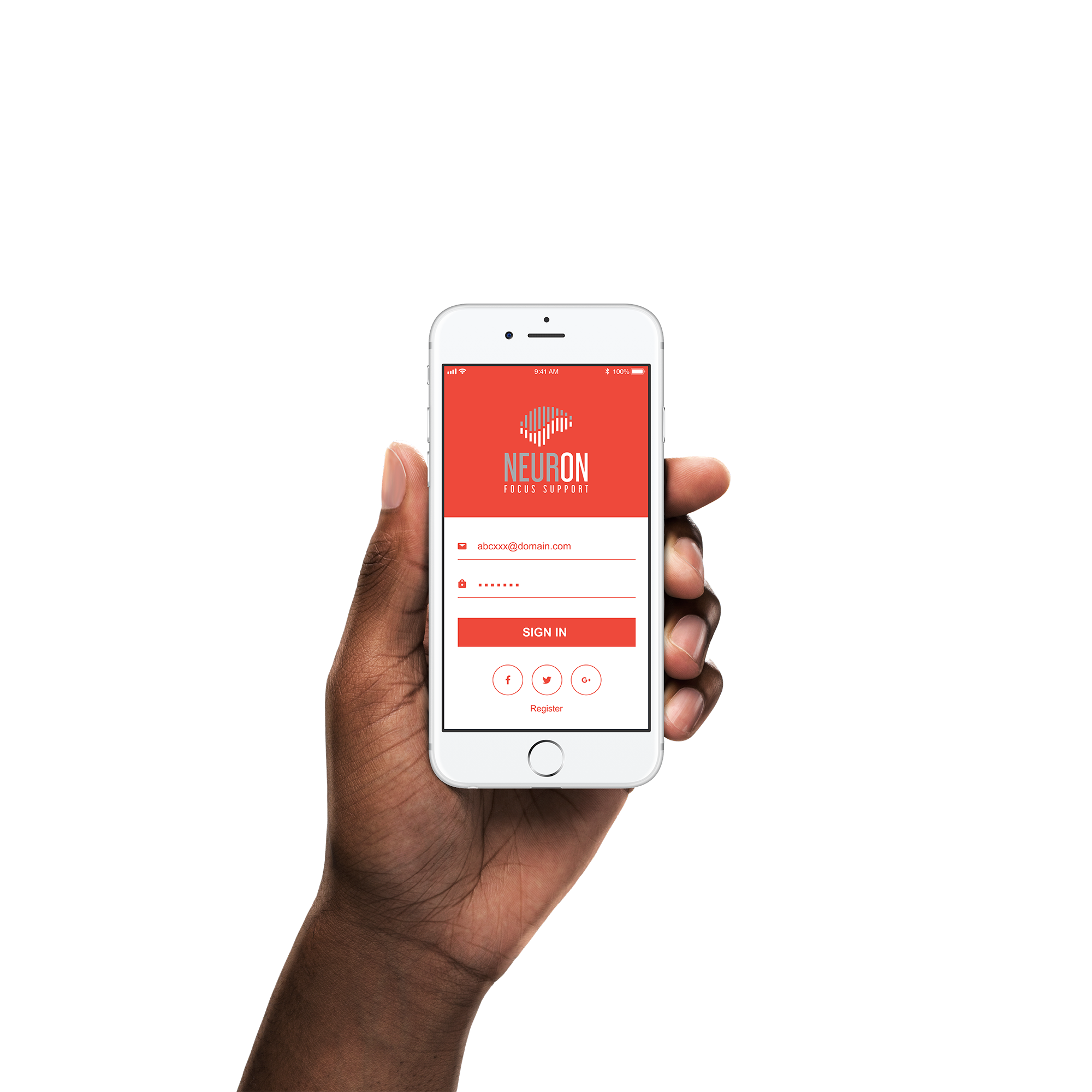
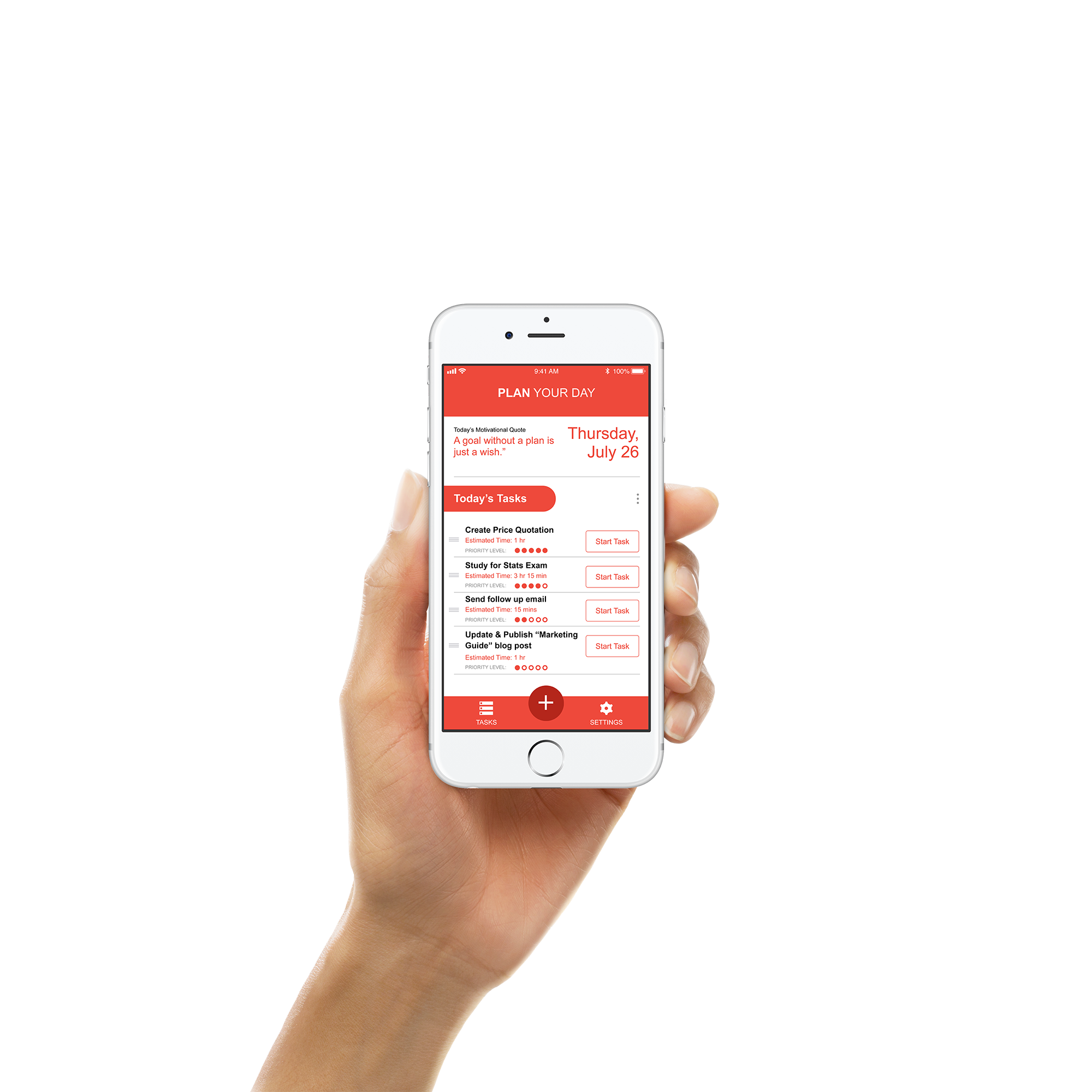
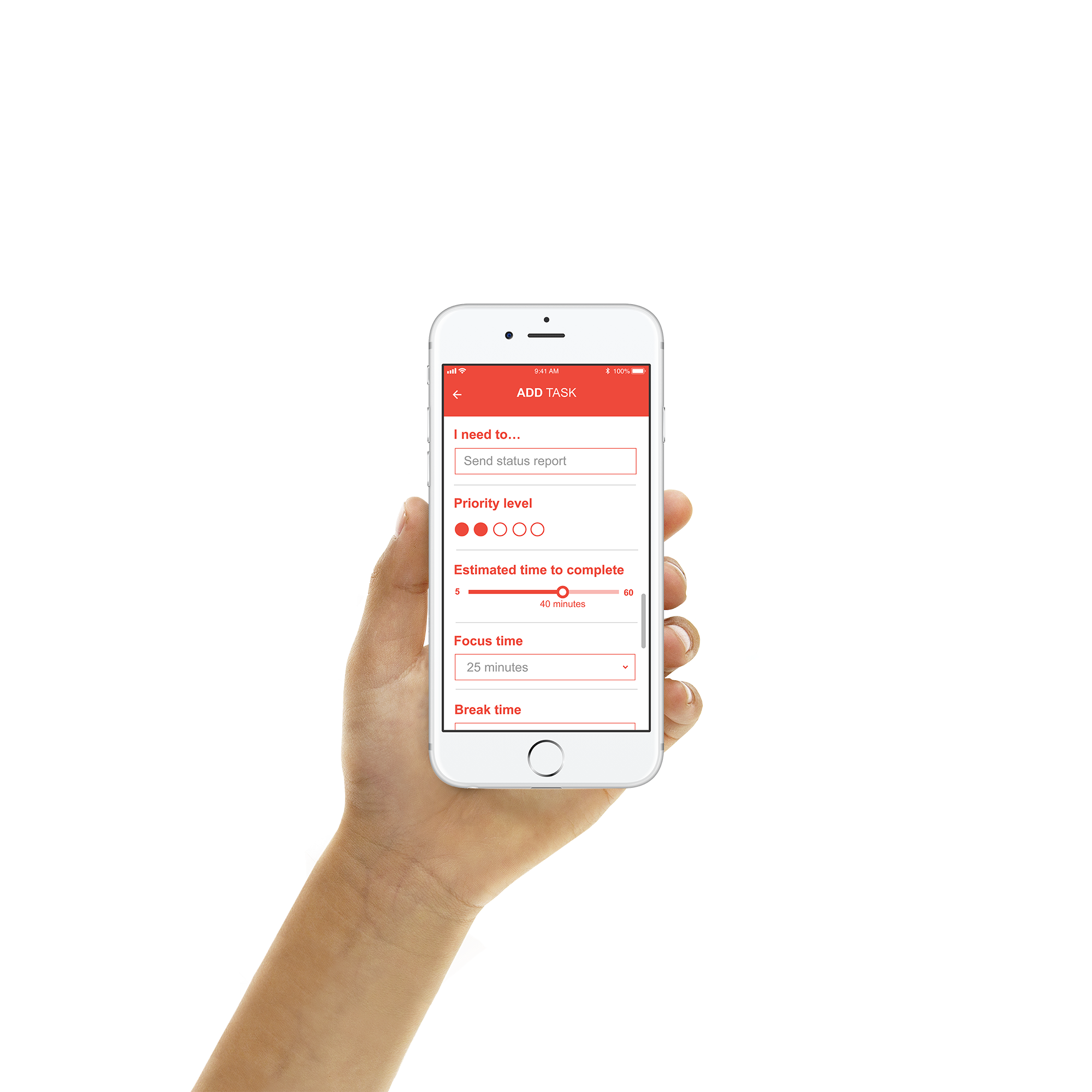
Mobile UX prototype See code-based prototype






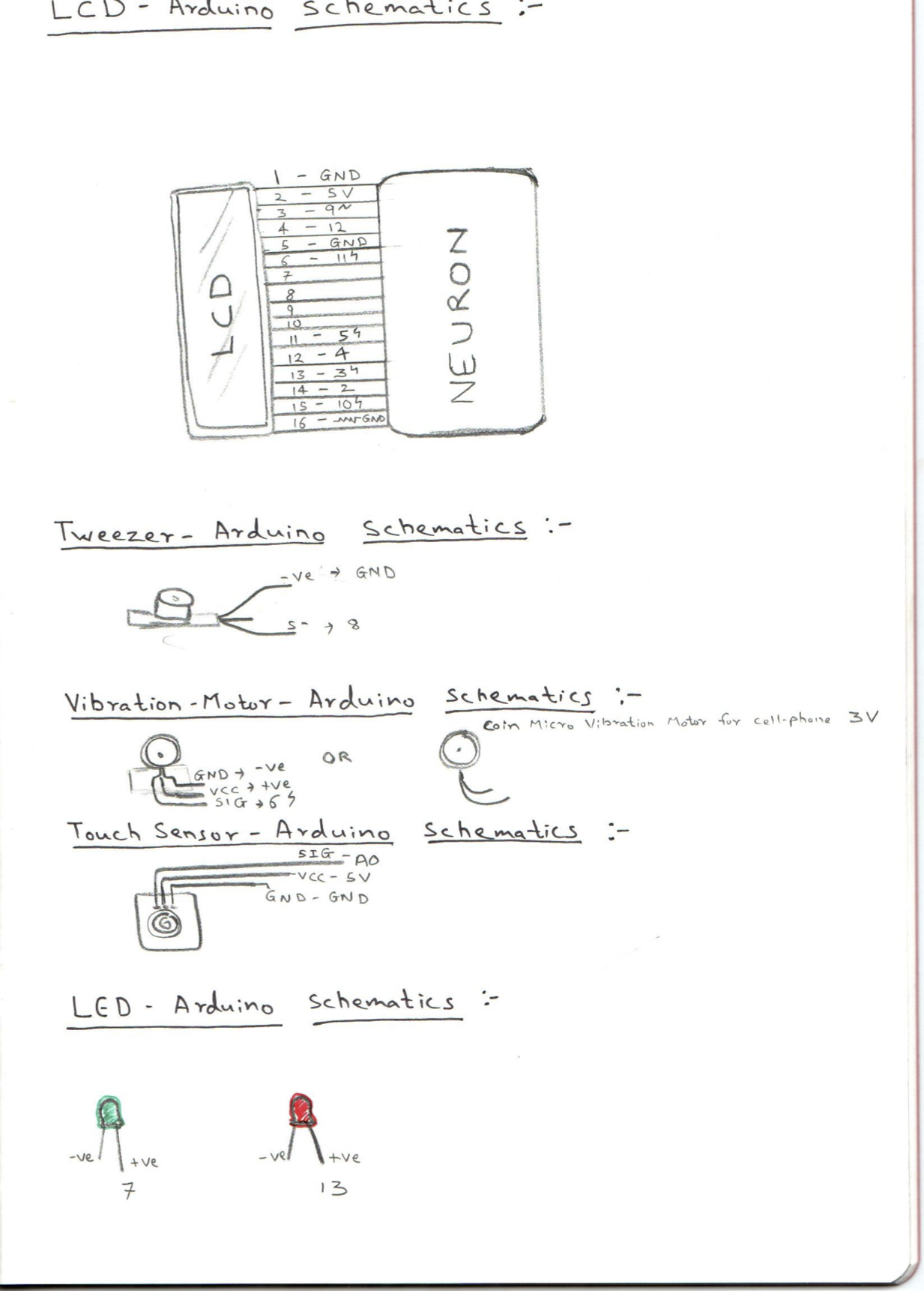
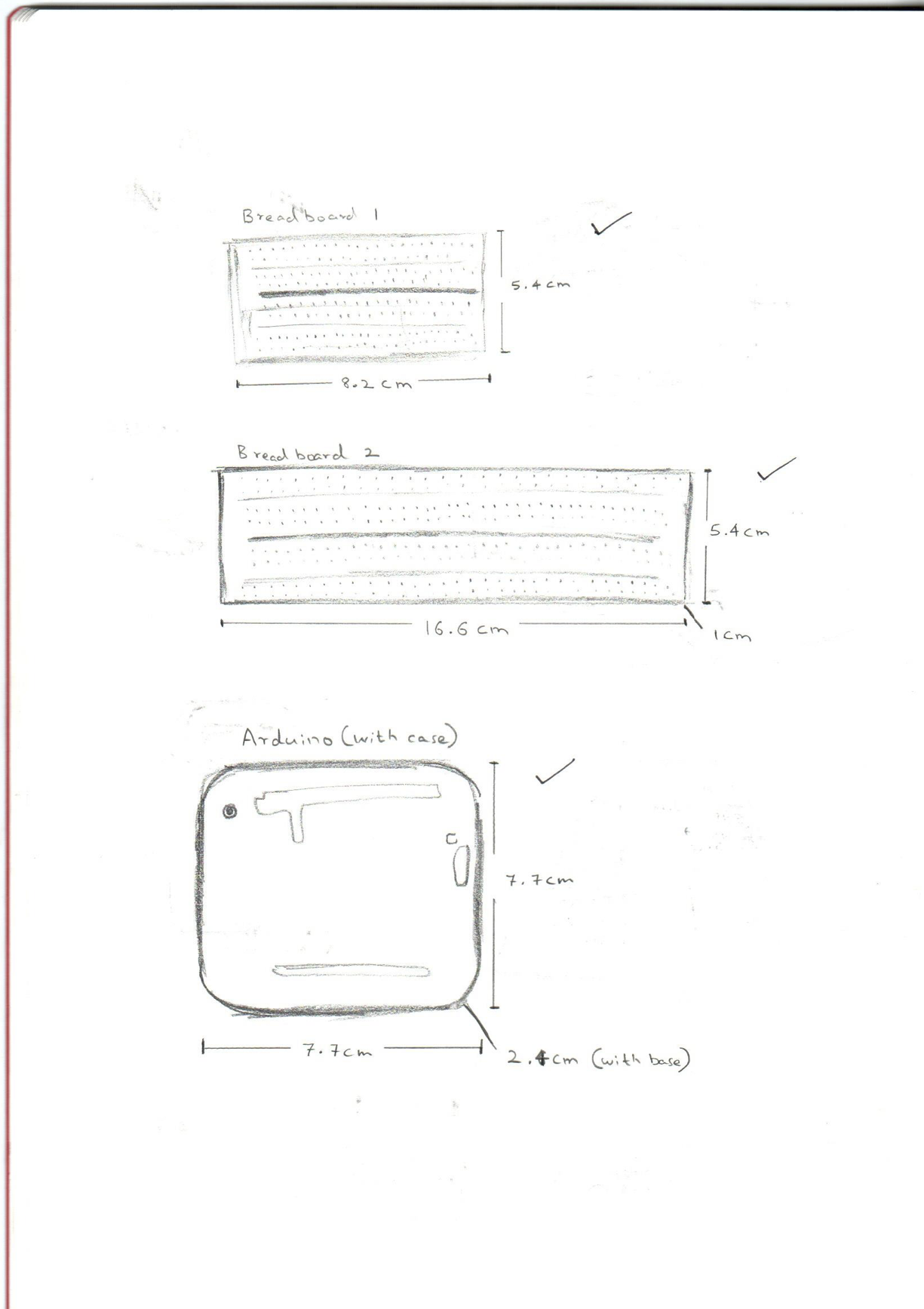
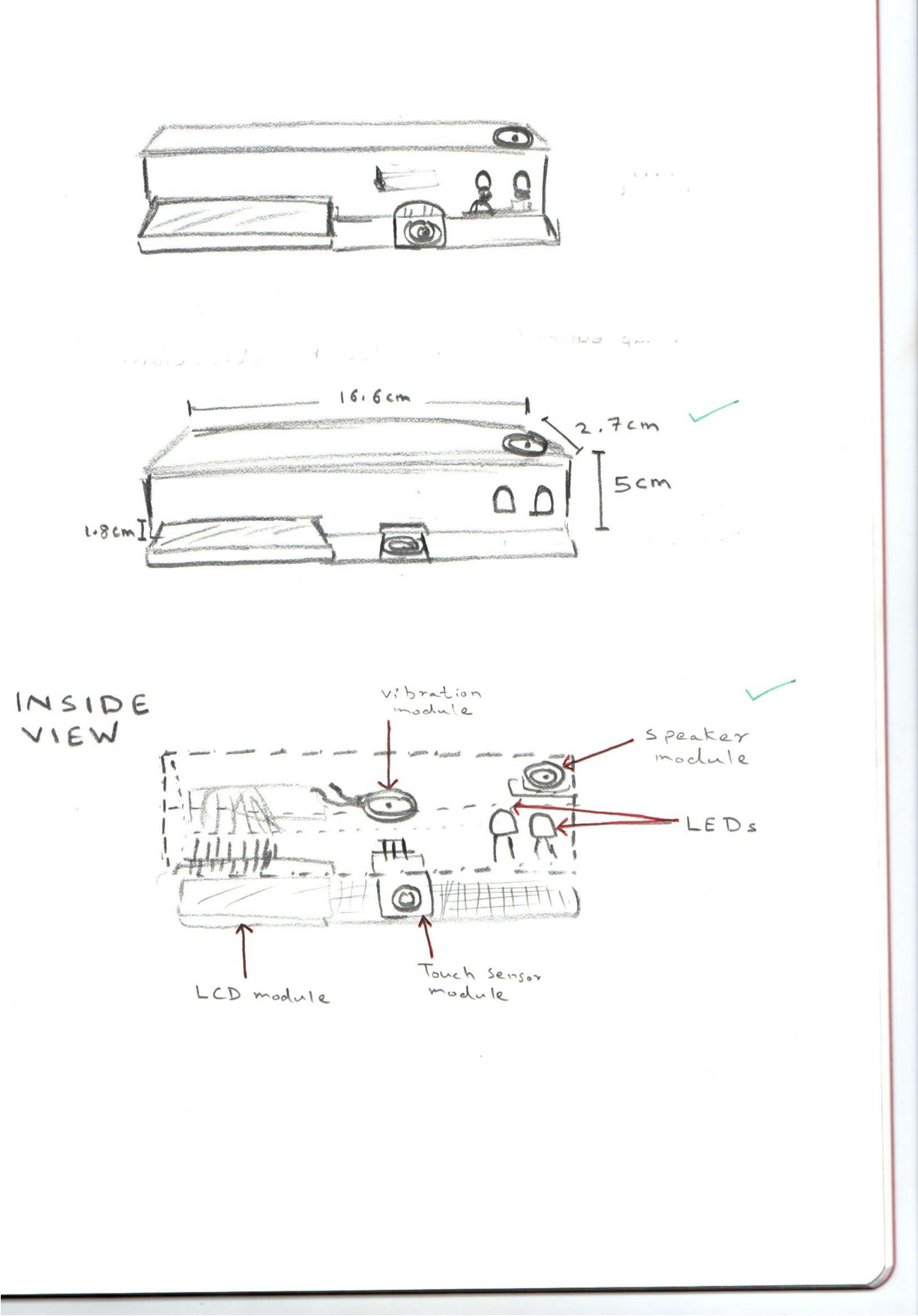
Tangible prototype
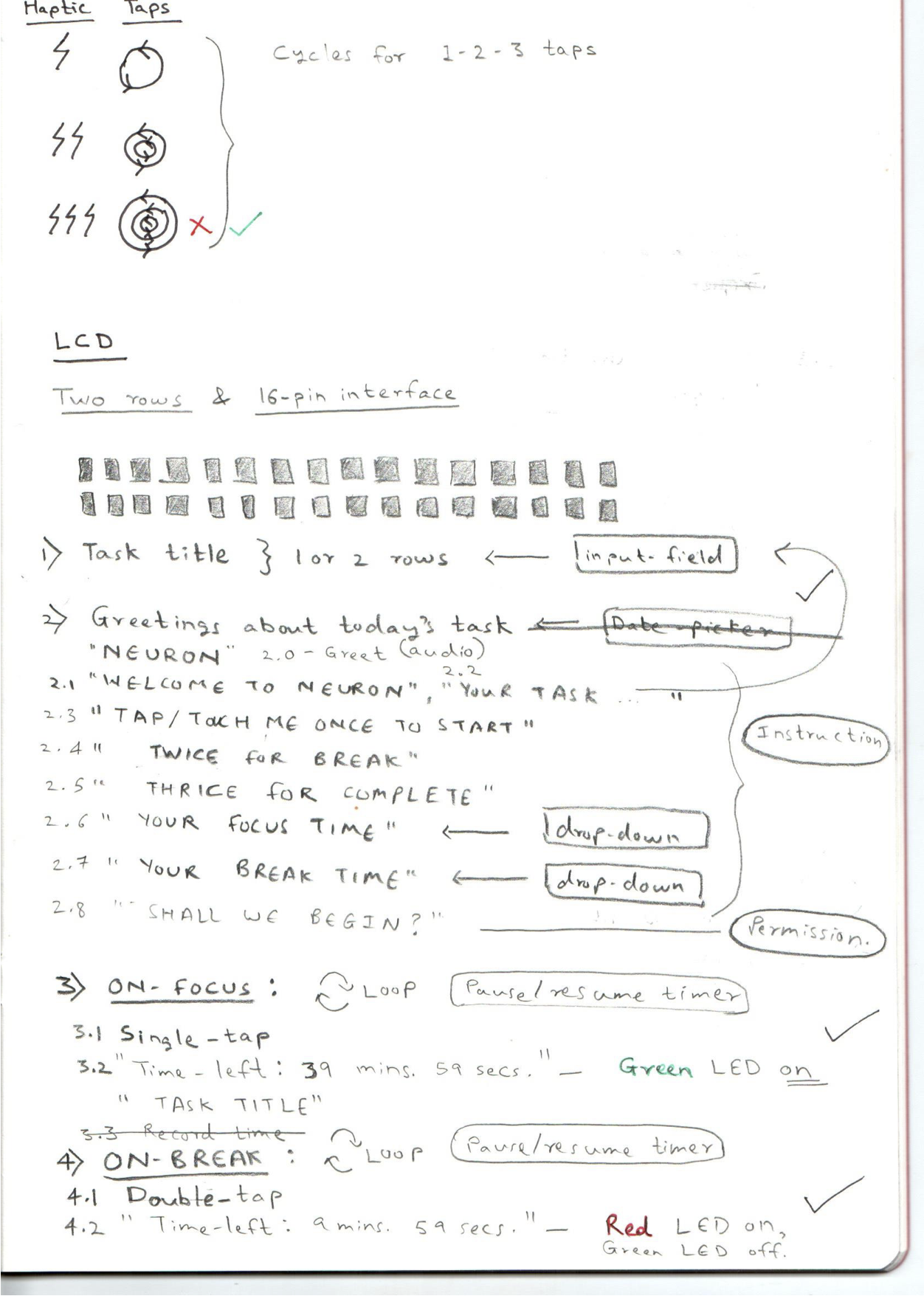
Neuron device
Neuron interaction-based audio feedback
USABILITY EVALUATION
We conducted an online first-click test of our initial mockups with 15 participants for the Neuron App using Optimal Workshop’s Chalkmark — A first-click analysis tool. The positive results informed us to develop a code-based prototype.
Later, we conducted an in-person usability evaluation with only 3 (the time constraints allowed us to recruit only 3) participants to evaluate overall experience of Neuron (emphasis was given to the device).
This led us to uncover insights based on our observations, for example, the input field experience could be optimized by using a toggle button instead of a drop-down. We aim to improve the experience with further design iterations based on the captured data.
A participant interacting with Neuron system
A context of use demo
Tools Required
Adobe XD & Photoshop, 3D printer, Arduino UNO, Arduino modules, Craft materials, Optimal Workshop, Google Docs & Hangouts, Angular JS, Microsoft Azure, Github, Sketchbook, Descript, White board.
Contribution
Team Neuron
Casey Townsend, Abhinit Parelkar, Gerard Panganiban
Apart from the whole user-centered design process, the following were the individual ownership by the team members:
Casey Townsend - Developed Code-based app.
Gerard Panganiban - Designed App Screens.
Abhinit Parelkar - Designed device prototype (Arduino), Produced product sketches & connected experience vision.
Publication
Parelkar, A., & Panganiban, G. (2018). Neuron Focus Support – Eliminating Distraction Through Facilitated Goal-Oriented Task Management. Design Incubation Colloquium 5.1 (#DI2018oct), October 27, 2018, DePaul University, College of Computing and Digital Media https://designincubation.com/publications/abstracts/neuron-focus-support-eliminating-distraction-through-facilitated-goal-oriented-task-management/
Lessons Learned
This project was a collaborative team effort and we see plenty of room for improvement. It was a challenge for us to come up with a product within 7 weeks that exists in both worlds (digital & tangible). Throughout the project we built a trust and thus shared a dream to implement our ideas in to action.
We came to the conclusion that we had to go a long way in order to get it right (of course it was not perfect, it’s our version 1). Our usability evaluations ended up being more focused on determining whether users could understand the relationship between the app and device and use them in conjunction with one another. It is yet to be determined if Neuron indeed is successful in eliminating common distraction in a task-focus environment such as workplaces or school settings since the team has not tested our system in such environment.
Based on usability evaluation, we plan to improve the app & the device user input interaction for better user adoption. Additionally, we propose that observing the users using our prototypes in the real environment would help us reveal the efficacy of our design solution.